Templates
Für diesen Beitrag haben wir das Template Hero von zurb.com verwendet. Sie können aber auch jedes andere Template verwenden. 

Das Einfügen eines Templates
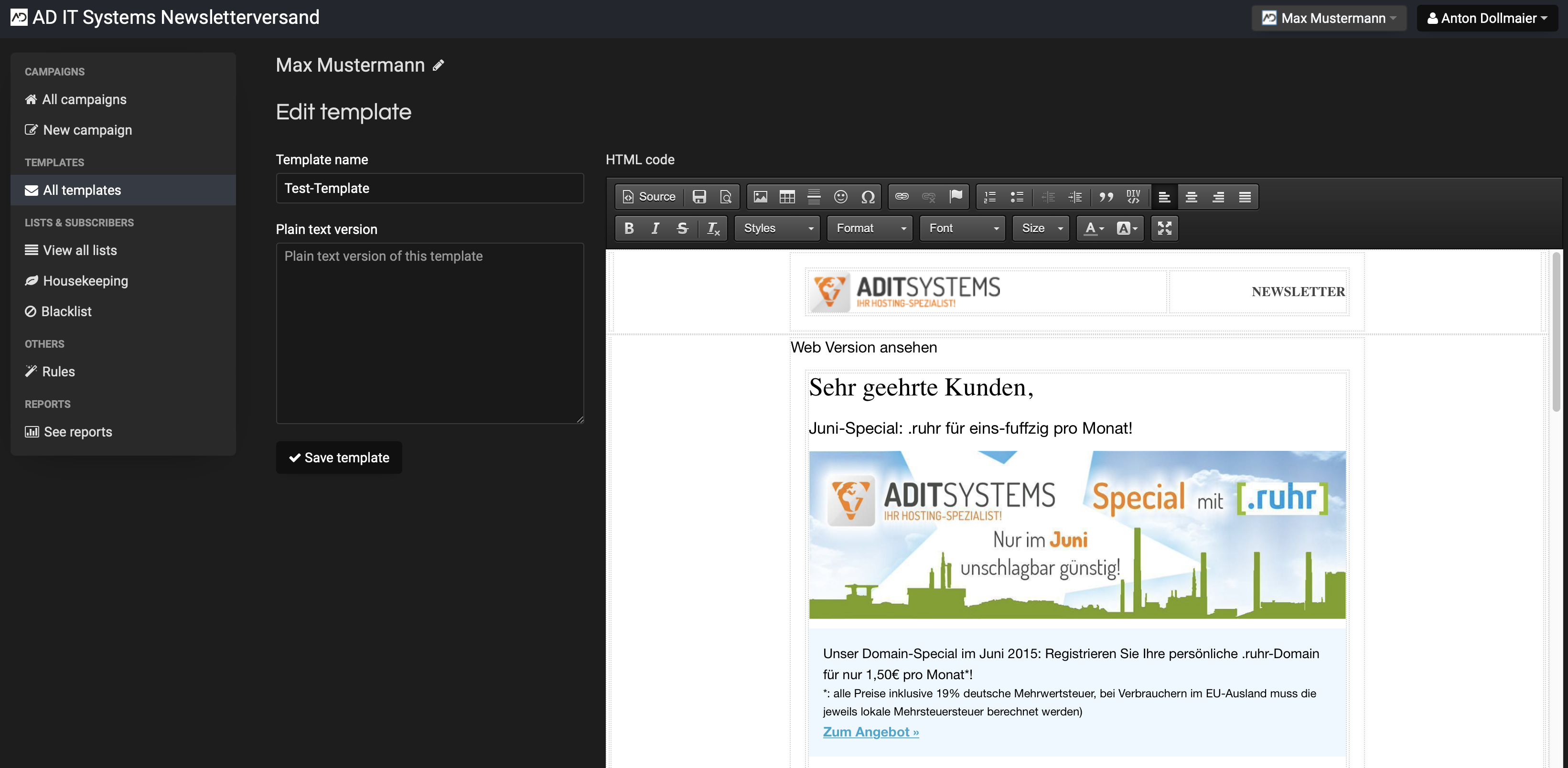
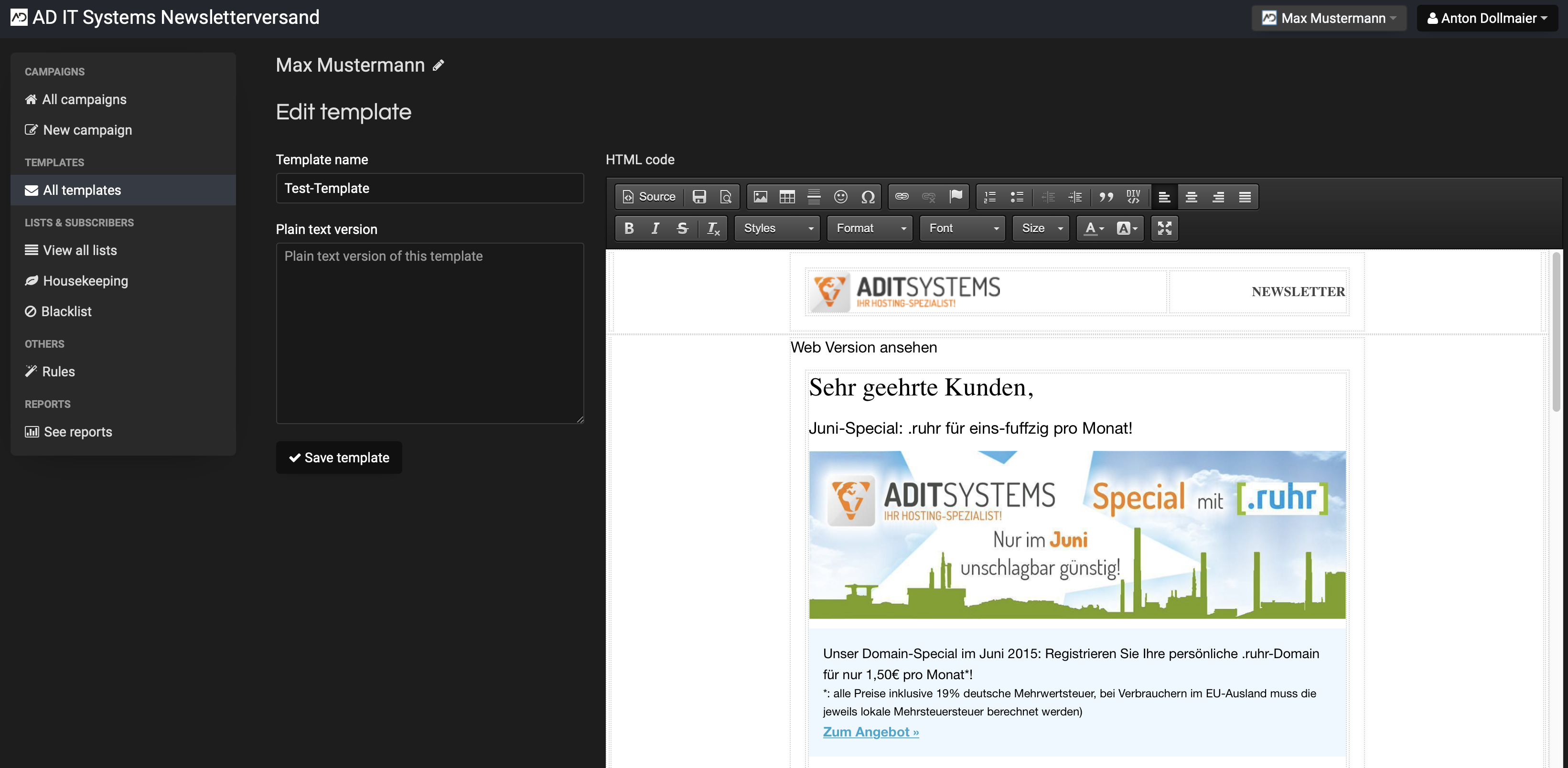
Das Anpassen eines Templates ist in Sendy denkbar einfach. Es liefert hierfür einen sog. WYSIWYG-Editor, der sich selbstverständlich auch auf Code-Ansicht umschalten lässt.
- Entpacken Sie zunächst das heruntergeladene Template-Archive lokal auf Ihrem Rechner. Im Download enthalten sind jeweils eine HTML- und CSS-Datei. Öffnen Sie beide Dateien in einem Text-Editor wie z.B. Notepad++.
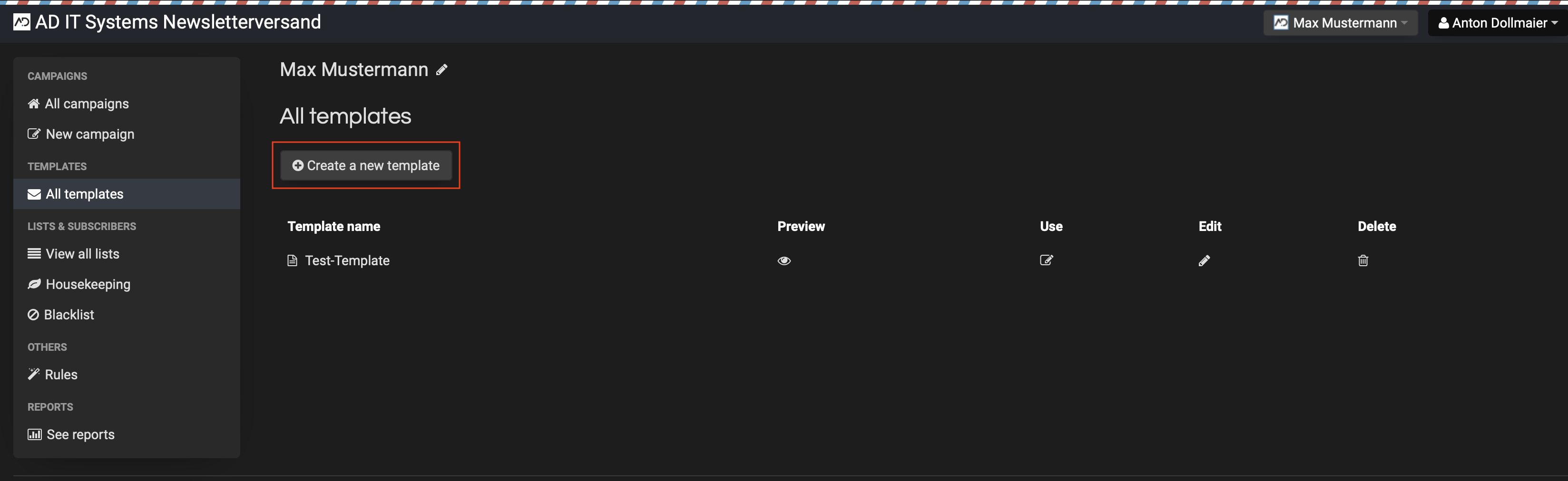
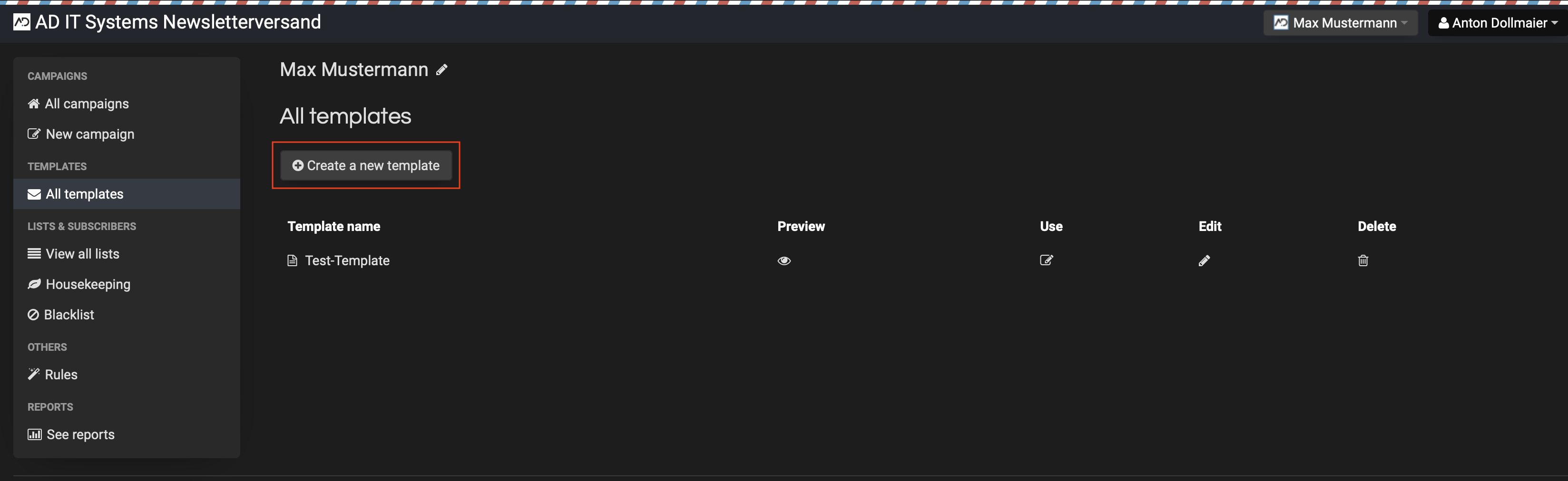
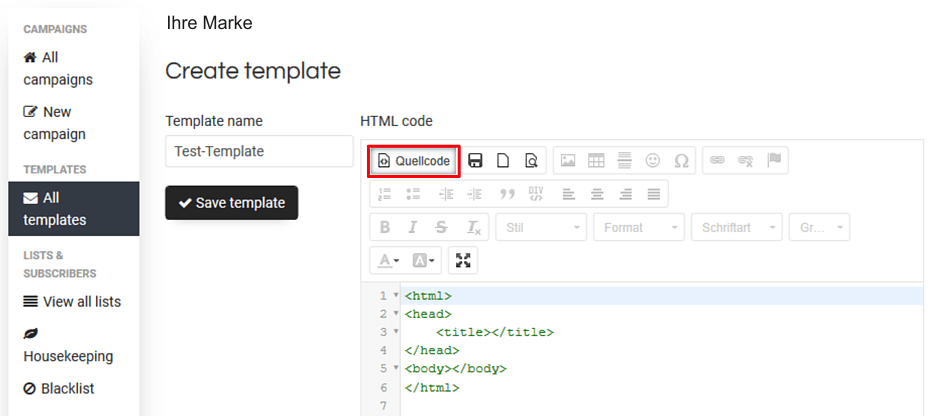
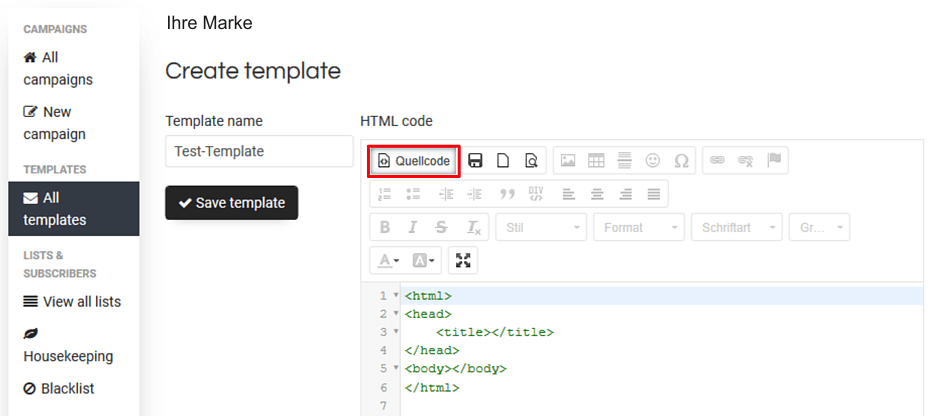
- Wählen Sie sich in Ihren Sendy-Account ein und navigieren Sie nach All templates/Create a new template.


- Wechseln Sie nun zu Notepad++ und kopieren Sie sich den Inhalt der HTML-Datei. Wechseln Sie wieder zu Sendy. Klicken Sie in der Menüleiste des Editors oben links auf den Button Quellcode, um in die Code-Ansicht zu wechseln. Löschen Sie hier bereits vorhandenen Code.


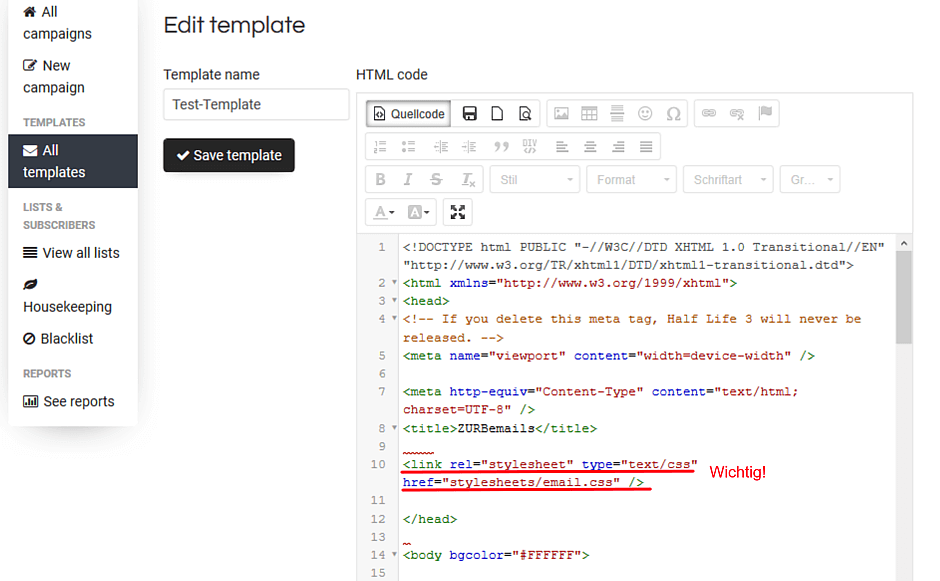
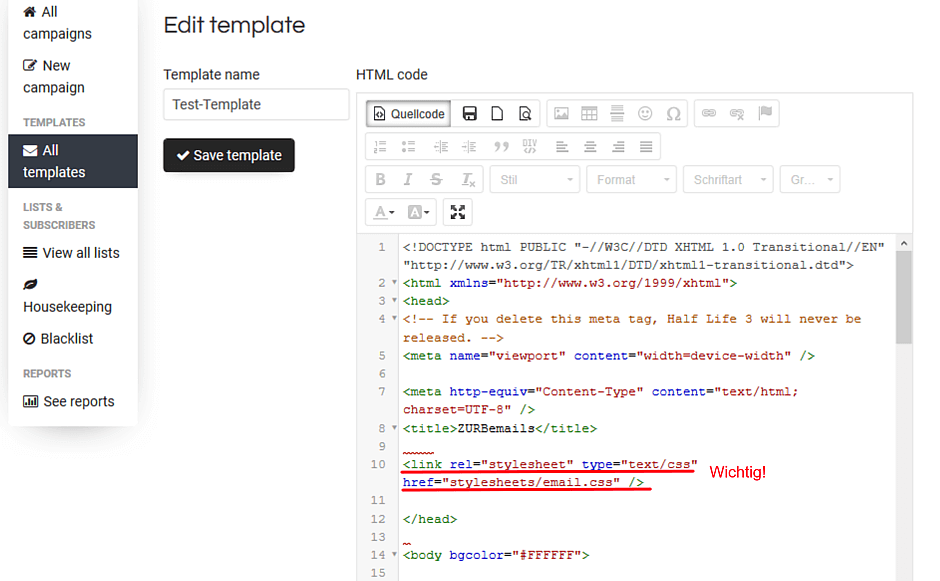
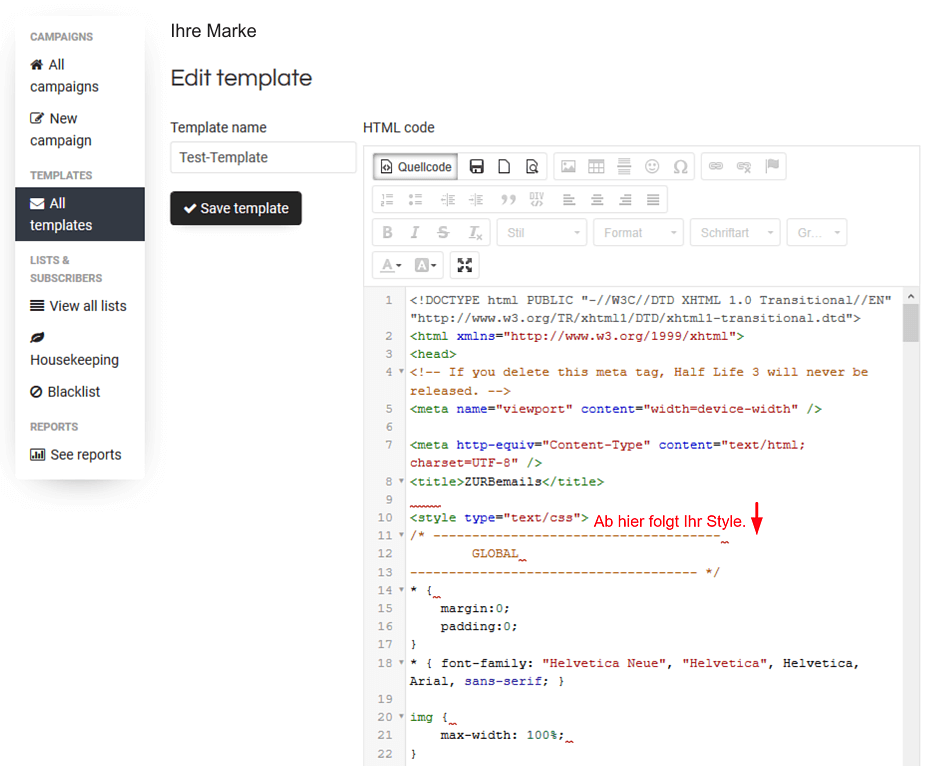
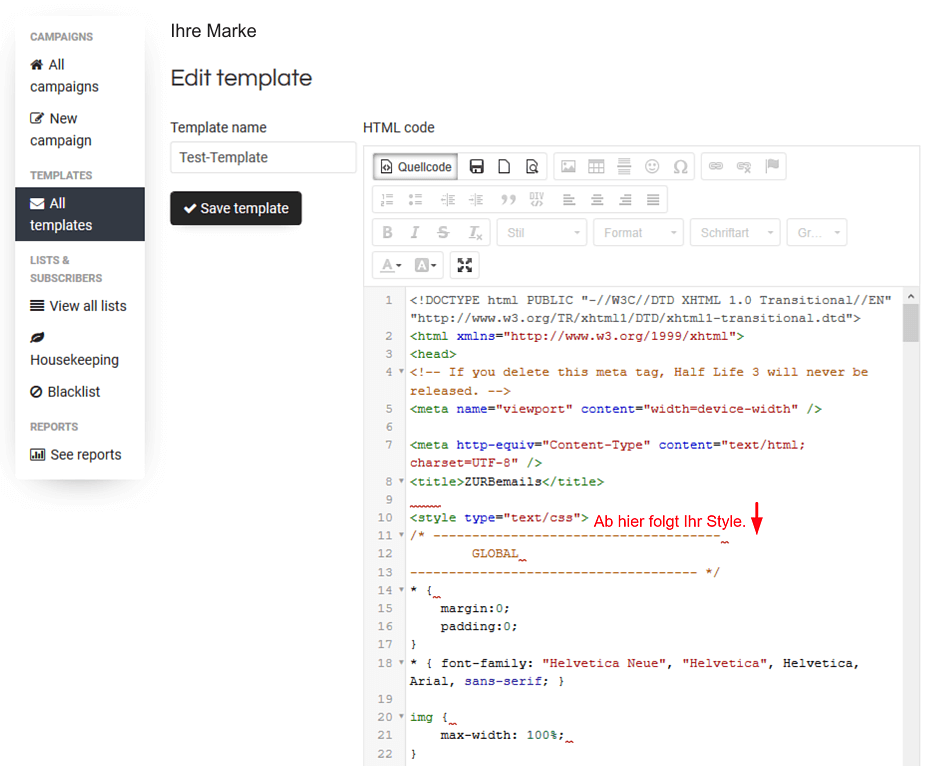
- Fügen Sie nun den HTML-Code aus Ihrer Zwischenablage ein. Beachten Sie in unserer Abbildung den rot markierten Bereich. Hier wird im nächsten Schritt der CSS-Style eingefügt.


- Weiter geht es mit o.g. markierten Bereich:
<link rel="stylesheet" type="text/css" href="stylesheets/email.css"/> - Ändern Sie den Code in folgenden:
<style type="text/css"> - Wechseln Sie erneut zu Notepad++ und kopieren Sie den Inhalt der CSS-Datei.
- Fügen Sie den Inhalt Ihrer Zwischenablage in Sendy direkt hinter den geänderten Code ein.


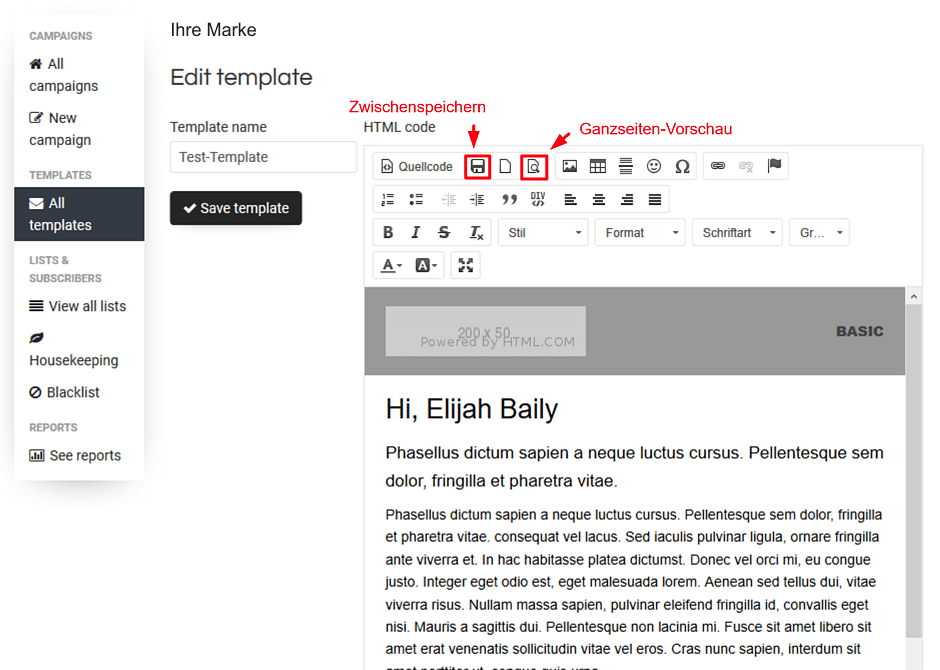
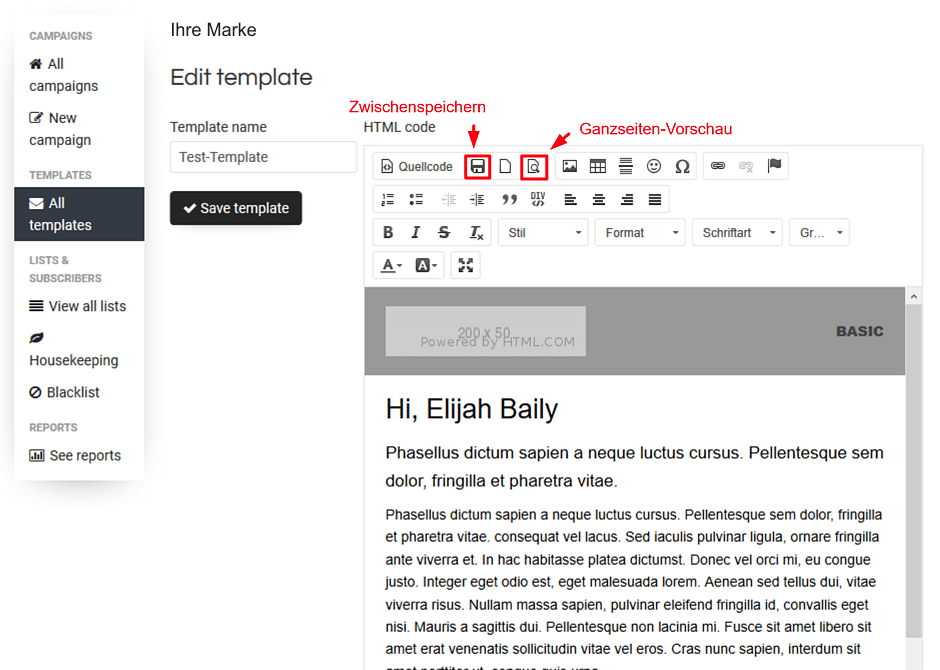
- Wechseln Sie in Sendy nun von der Code-Ansicht mit Klick auf den Button Quellcode in die WYSIWYG-Ansicht, um das Ergebnis zu prüfen. Klicken Sie dazu auf Ganzseiten-Vorschau. Wird das Template sauber angezeigt, empfiehlt sich eine Zwischenspeicherung.


Das Anpassen eines Templates
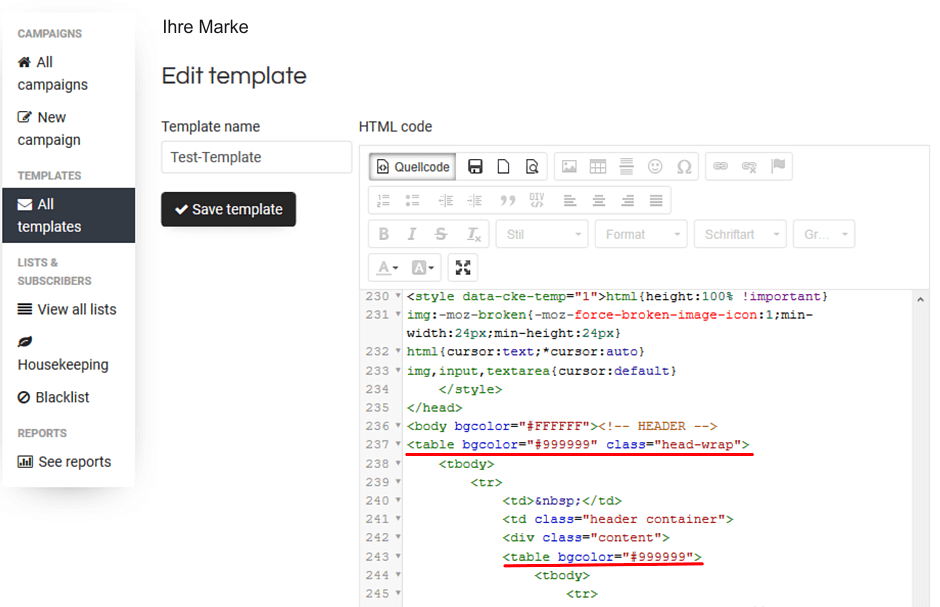
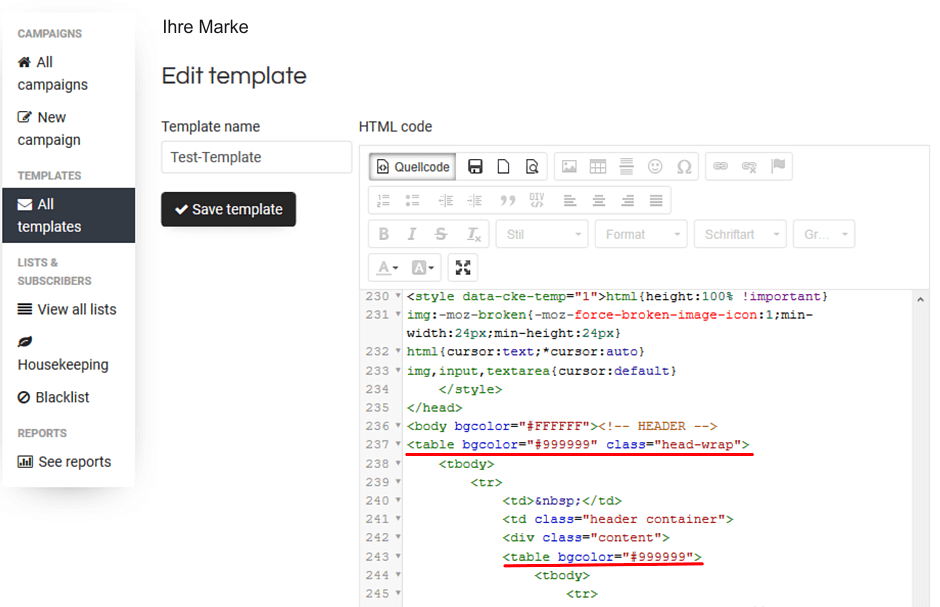
- Sie sind nun bereit Ihr Template farblich an Ihre Bedürfnisse anzupassen. Dabei wird der CSS- und HTML-Code innerhalb der Code-Ansicht bearbeitet. Um wie in unserem Beispiel einen weißen Header (Kopfbereich) zu erhalten, suchen Sie im HTML-Code nach
<table bgcolor="#999999" class="head-wrap"> - Ändern Sie diese Zeile zu
<table class="head-wrap"> - und einige Zeilen weiter
<table bgcolor="#999999">zu<table>


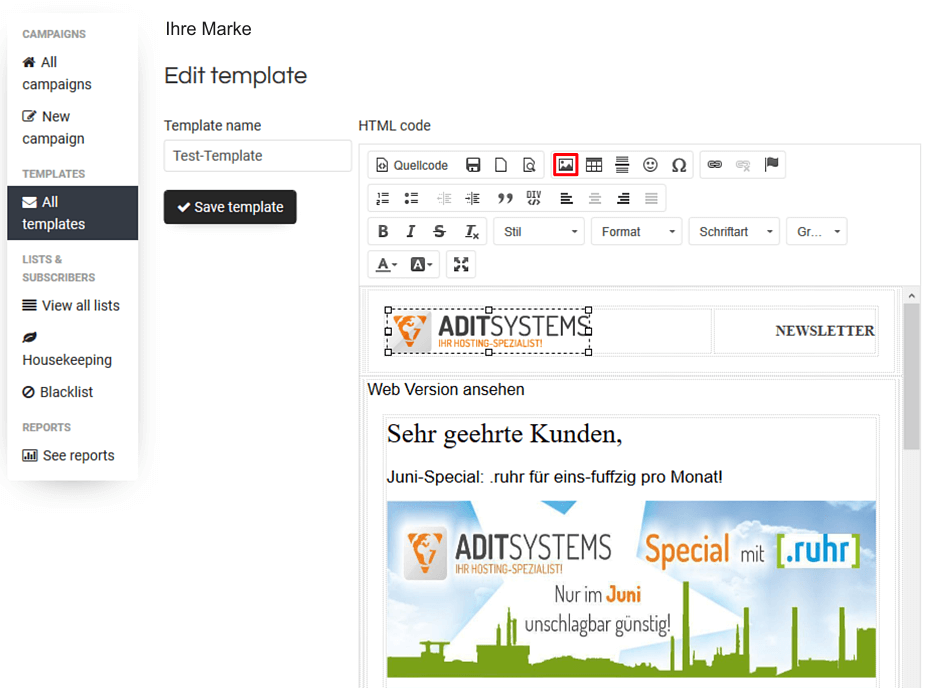
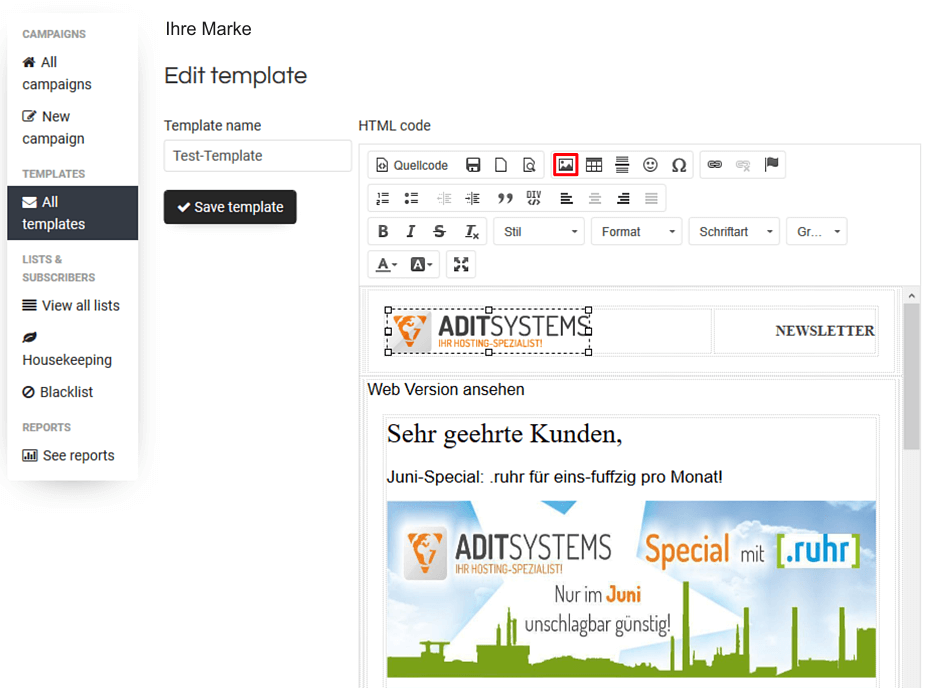
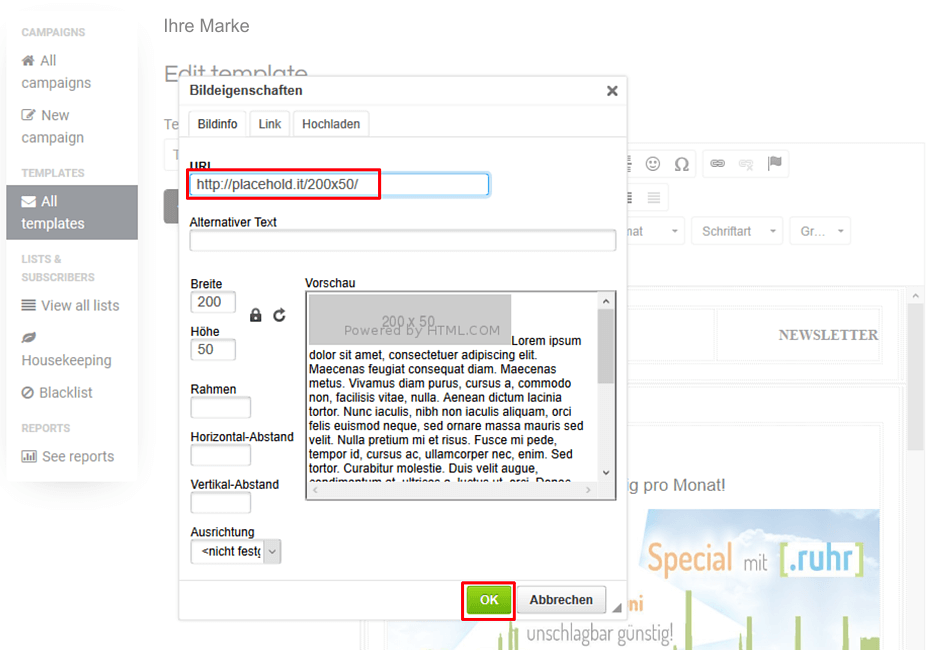
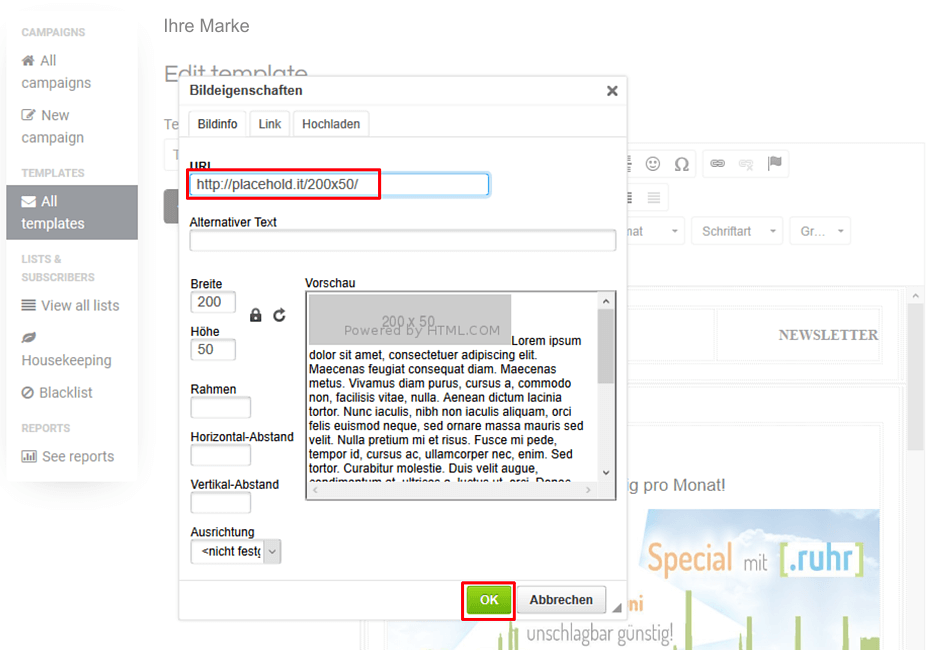
- In Ihrem Template sind Platzhalter-Images eingefügt. Diese sollten Sie durch Ihr Logo (oben links) und eine andere aussagekräfige Grafik (Content) ersetzen. Dazu wählen Sie bitte den entsprechenden Platzhalter und klicken im Editor-Menü auf den Button Bild.


- Im geöffneten Pop-up können Sie nun die URL eines extern gelagerten Bildes hinterlegen oder ein Bild auf den Server hochladen. Beim Hinterlegen einer externen URL achten Sie bitte unbedingt auf Korrektheit. Bestätigen Sie Ihre Eingabe mit Klick auf Ok.


- Verfahren Sie so mit allen grafischen Elementen, bis Ihr Template Ihrem CI angepasst ist. Vergessen Sie nicht hin und wieder eine Zwischenspeicherung zu machen! Es empfiehlt sich auch den Code nach einer gelungenen Änderung lokal zu sichern.
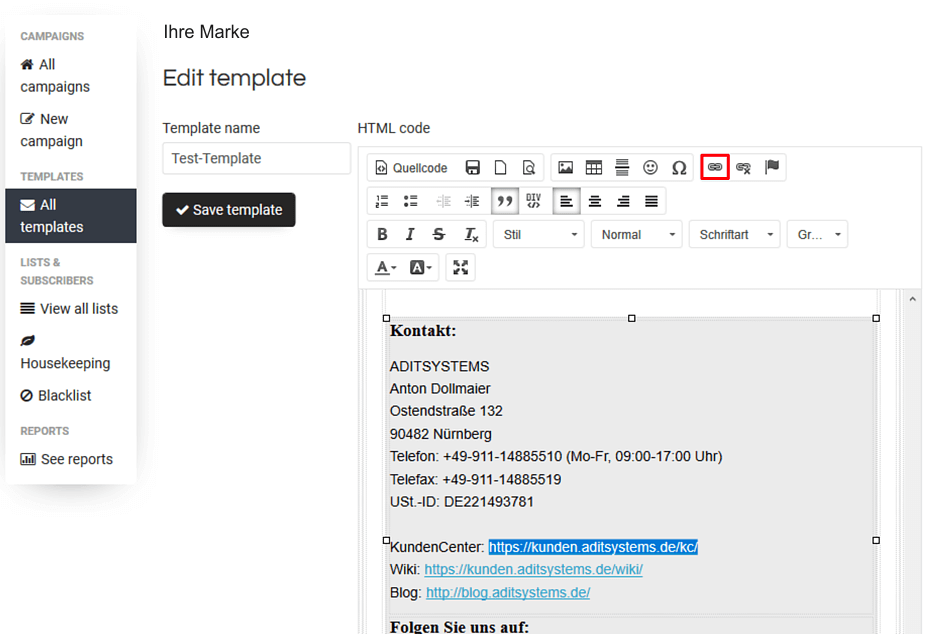
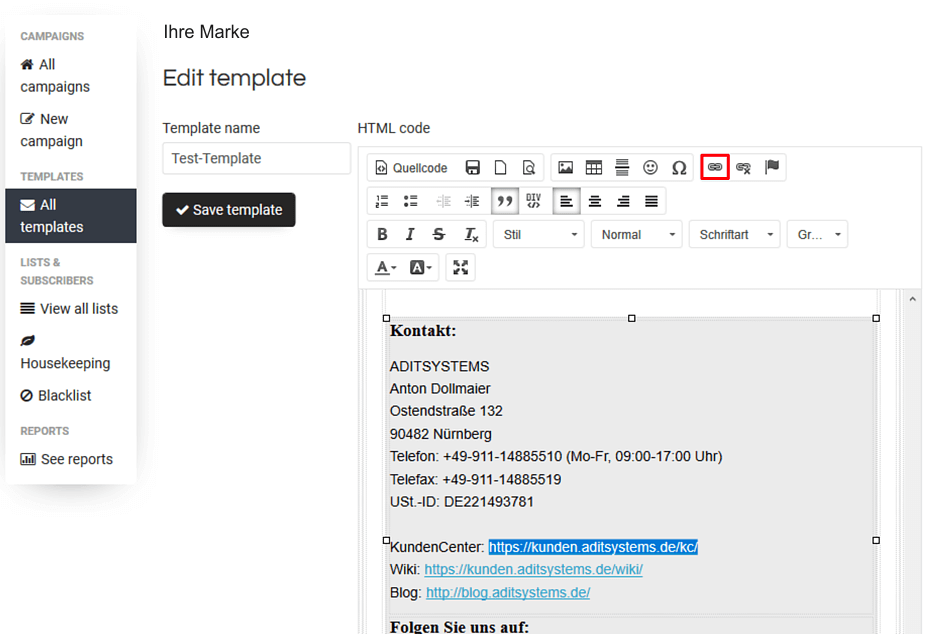
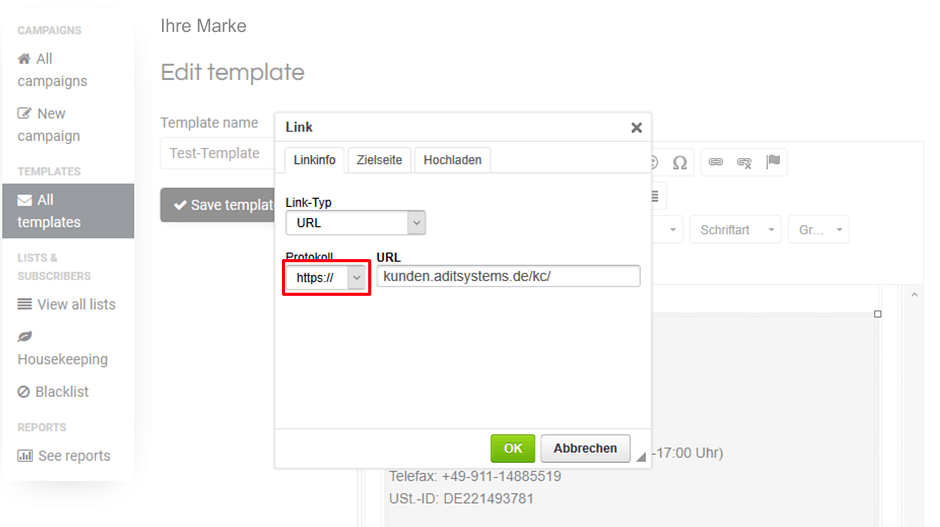
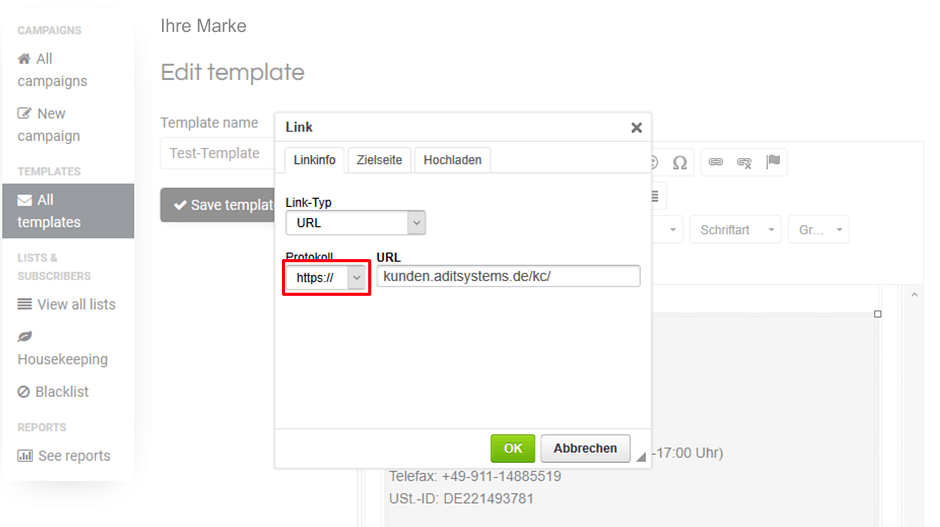
- Der Footer des Templates bietet Platz für Kontaktdaten und Verlinkungen zu Socialmedia-Plattformen. Um eine Verlinkung zu hinterlegen, makieren Sie bitte den entsprechenden Text. Klicken Sie auf den Button insert Link/edit.


- Im folgenden Pop-up wird nun die URL der Verlinkung hinterlegt. Achten Sie bitte unbedingt auf die Verwendung des korrekten Protokolls. Bestätigen Sie Ihre Eingabe mit Klick auf den Button Ok. Die Verlinkungen für Socialmedia bearbeiten Sie in gleicher Weise.


- Sind alle Anpassungen zu Ihrer Zufriedenheit vorgenommen, speichern Sie Ihr Template mit Klick auf den Button Save template. Ab sofort ist es in der Vorlagen-Übersicht aufgeführt und kann von dort aus nochmal bearbeitet werden oder direkt für eine Kampagne benutzt werden.
Für weitere Fragen steht Ihnen unser Support gerne zur Verfügung.